Smooth parallax scrolling background images can be achieved using a combination of HTML, CSS, and JavaScript. Here’s an example of how it can be done:
- HTML: Create a container element that will hold the background image.
<div class="background-image"></div>
- CSS: Style the container element to display the background image and set the background-attachment property to “fixed” to prevent the image from scrolling with the rest of the page.
.background-image {
background-image: url(path/to/image.jpg);
background-size: cover;
background-attachment: fixed;
height: 100vh;
}
- JavaScript: Use the window.scrollY property to track the amount of scrolling that has occurred and update the position of the background image accordingly.
window.addEventListener("scroll", function() {
var scroll = window.scrollY;
document.querySelector(".background-image").style.backgroundPositionY = -scroll + "px";
});
It’s important to note that some browsers have issues with parallax scrolling. However, you can use a JavaScript library such as Skrollr or Rellax, or use a CSS only solution like parallax.js or scroll-parallax.js to achieve a smooth parallax scrolling background image.
Also, you may need to adjust and test the code to fit your specific design and requirements.
24 jQuery Parallax
PORTFOLIO PARALLAX PAGE
A portfolio parallax page is a type of website design that utilizes the parallax scrolling effect to create a dynamic and visually engaging user experience. This type of design is often used for personal or professional portfolios, as it allows designers, photographers, and other creatives to showcase their work in a unique and interactive way.

Author
- Ivan Grozdic
- January 20, 2019
Links demo and code
Made with HTML / CSS / JS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies:bootstrap.css, jquery.js
JQUERY PARALLAX SCROLLING
jQuery is a popular JavaScript library that can be used to create a parallax scrolling effect on a website. Here’s an example of how to create a simple parallax scrolling effect using jQuery:

Author
- Andrej Sharapov
- January 17, 2019
Links
Made with
- HTML (Pug) / CSS (SCSS) / JS
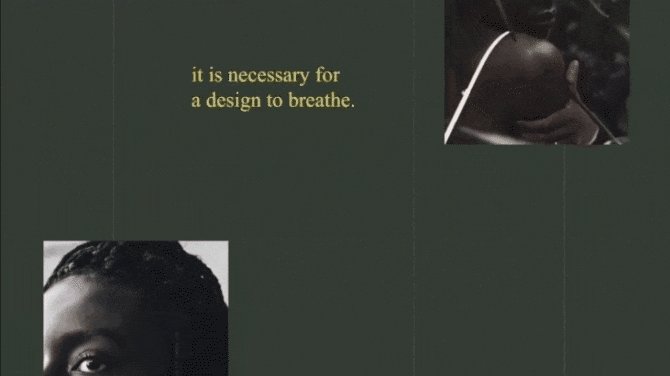
PARALLAX SELF PORTRAIT

Author
- ryan_brwn
- June 16, 2018
Links
Made with
- HTML / CSS (SCSS) / JS
GOOGLE’S COLLAPSING PARALLAX

Author
Ryan Tarson
December 12, 2017
Links
demo and code
Made with
HTML / CSS / JS
About a code
Google Android inspired collapsing parallax in jQuery.
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:jquery.js
PARALLAX GRID

Demo image: Parallax Grid
Author
Casey Callis
June 14, 2017
Links
demo and code
Made with
HTML
CSS
JS (jquery.js, parallax.js)
SIMPLE PARALLAX HEADER WITH BLUR

Author
tsimenis
April 5, 2016
Links
demo and code
download
Made with
HTML / CSS (SCSS) / JS
About a code
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
FIXED BACKGROUND, FIXED TITLE
Author
Derek Palladino
January 8, 2016
Links
demo and code
download
Made with
HTML / CSS (SCSS) / JS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:waypoints.js
CARD 3D VIEW PARALLAX

Author
Alban Bujupaj
December 1, 2015
Links
demo and code
Made with
HTML / CSS (SCSS) / JS
About a code
Card 3d view parallax in jQuery.
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:jquery.js
FULL PAGE PARALLAX SCROLL EFFECT

Author
Emily Hayman
August 17, 2015
Links
demo and code
Made with
HTML
CSS/SCSS
JS (jquery.js, lodash.js)
About the code
A lightweight full page parallax scroll effect.
PARALLAX

Author
Romswell Roswell Parian Paucar
March 25, 2015
Links
demo and code
Made with
HTML
CSS
JS (jquery.js, jquery-ui.js)
About the code
Experiment with parallax effects.
PARALLAX EFFECT

Author
James Dow
December 16, 2014
Links
demo and code
download
Made with
HTML / CSS (SCSS) / JS
About a code
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-
CANVAS PARALLAX MOUNTAINS

Author
Jack Rugile
January 28, 2013
Links
demo and code
Made with
HTML
CSS
JS/CoffeeScript (jquery.js, sketch.js)
About the code
Move your mouse to change speed and move up and down.
PARALLAX SCROLLING

Author
Marcel Schulz
November 9, 2012
Links
demo and code
Made with
HTML
CSS
JS (jquery.js)
About the code
Simple parallax scrolling.
SNAKE PARALLAX

Author
snakeparallax
August 28, 2019
Links
demo and code
PARALLAX EFFECT USING SIMPLE PARALLAX

Author
Codegrid
June 29, 2019
Links
github
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:bootstrap.css, bootstrap.js, simpleparallax.js
PARALLAX.JS

Made by
Gijs Rog
January 13, 2017
Github activity
1973 stars
58 watchers
Links
demo
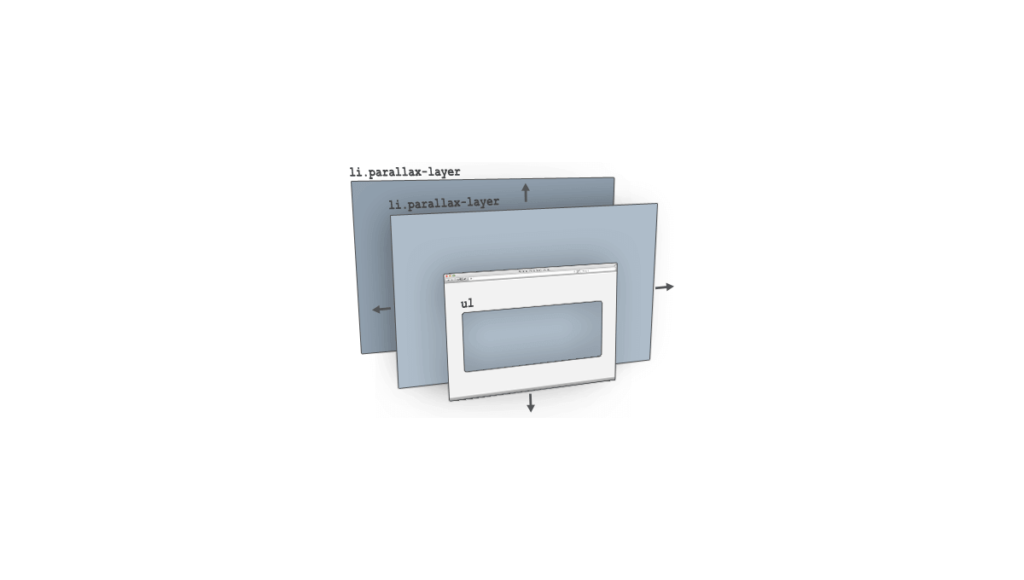
JPARALLAX

Made by
stephband
April 1, 2019
Github activity
1151 stars
82 watchers
Links
demo
JINVERTSCROLL

Made by
pixxelfactory
August 30, 2013
Github activity
576 stars
29 watchers
Links
github page
About the plugin
A lightweight jQuery vertical scroll – horizontal move plugin with parallax effect.
PARALLAXIFY

Made by
Felix Pflaum
June 20, 2013
Github activity
322 stars
25 watchers
Links
demo
github page
About the plugin
Parallaxify is a jQuery plugin that adds parallax effects to elements and backgrounds based on gyroscope sensor or mouse input.
PARALLAX SCROLL

Made by
Matthieu Chavigny
March 4, 2015
Github activity
218 stars
19 watchers
Links
.
PAROLLER.JS

Made by
tgomilar
March 4, 2017
Github activity
189 stars
9 watchers
Links
demo
SIMPLEPARALLAX

Made by
eosenna
November 9, 2017
Github activity
133 stars
8 watchers
Links
HONGKONG.JS

Made by
Hans Christian Reinl
July 16, 2014
Github activity
46 stars
4 watchers
Links
demo
Table of Contents